今天開始來把這個我第一個網站寫成vue版本
https://sweetyue9045.github.io/first/
因為我才剛開始學Vue所以不確定會用幾天幾篇文
也不確定有沒有真正精簡…..反正,先來試試看吧!!
先寫首頁的按鈕
點擊中間的大圓會出現小按鈕
這邊用checkbox做開關,打開時出現按鈕,關掉時按鈕隱藏
先把功能做出來再去排版
<div id="app">
<input type="checkbox" v-model="menu_open"/>
<a :class="{'item_open': menu_open}">
<i class="fas fa-home" id="itemH"></i>
</a>
</div>
用vue的v-model抓取checkbox的狀態,當checkbox被打勾時,幫a加上改變顏色的class
並在script中把預設狀態打好
<script>
var app = new Vue({
el: '#app',
data: {
menu_open: false
}
})
</script>

然後幫input加上一個id,並新增一個label用for="input的id"與input綁定
<label for="menu-check">
<div>Taichung <br />BRT | 303 | BUS</div>
</label>

最後把input設置display: none; 隱藏起來,就把中間menu的漢堡選單功能做好了
然後把其他的按鈕跟CSS設置好,就完成收合式選單的部分了(可以搭配按鈕分身術使用)
這邊當初在寫這個網站時,還不夠熟練,是在CSS中去寫如果checkbox打開,每個按鈕要做什麼樣子的變化,整個是非常冗長的程式碼
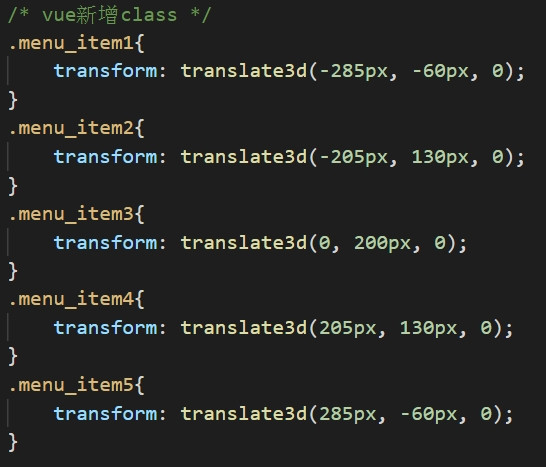
現在用vue直接去抓取checkbox狀態並做新增刪除class的話,只要寫這樣就足夠了
在重寫的過程中剛好可以去看到之前寫的一些CSS或HTML非常多餘的部分,一邊寫新東西,一邊也能去改善舊的東西
重寫比想像中困難,明天繼續吧…
